こんにちは。ろぼです。
パワポでグラフを作るとき「おしゃれで相手に伝わるグラフを作りたい・・・!」
けれど、どうすればいいかわからない・・・!
そんなお悩みを解決します。
- グラフは初期設定のまま使っている
- グラフの使いどころがわからない
- おしゃれで相手に伝わる資料を作りたい
今回ご紹介する内容は、オンラインスクールSchoo「秒で伝わるパワポ術(豊間根 青地 先生)」の講座をもとに、私のブログの実績をグラフ化してみました。
自己紹介
 ろぼ
ろぼろぼです。
MOS資格を取得しています。
MOS資格受験履歴
- 2020年10月 MOS(Excel)取得
- 2021年7月 MOS(Word)取得
- 2021年7月 MOS(PowerPoint)取得
- 2021年11月 MOS(Excel エキスパート)取得
おしゃれなグラフを作る3つのポイント


おしゃれなグラフを作るポイントはたったの3つ。
- 線を減らす
- まずはグレー
- 直接書く



せん・ま・ちょくと覚えましょう!
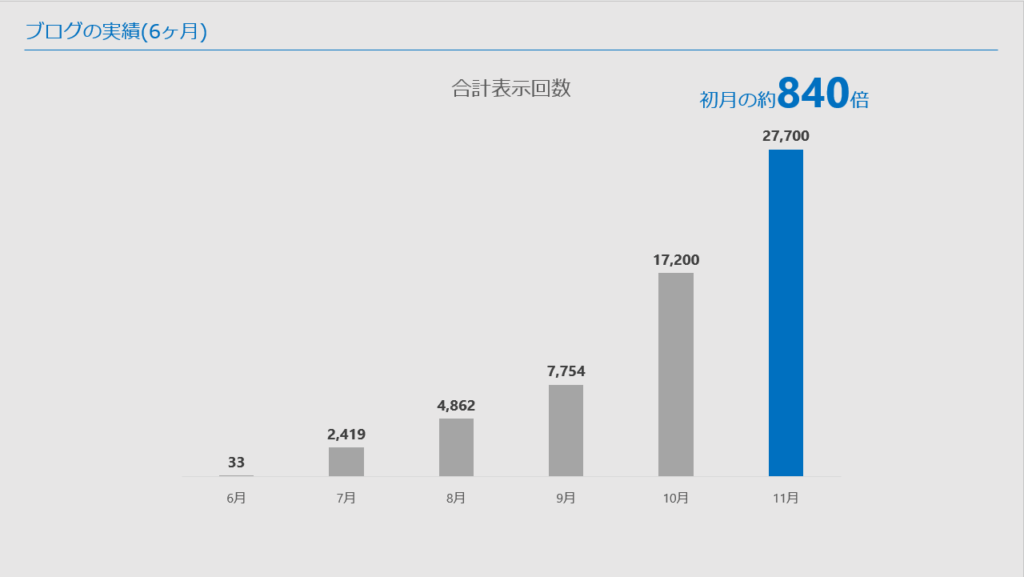
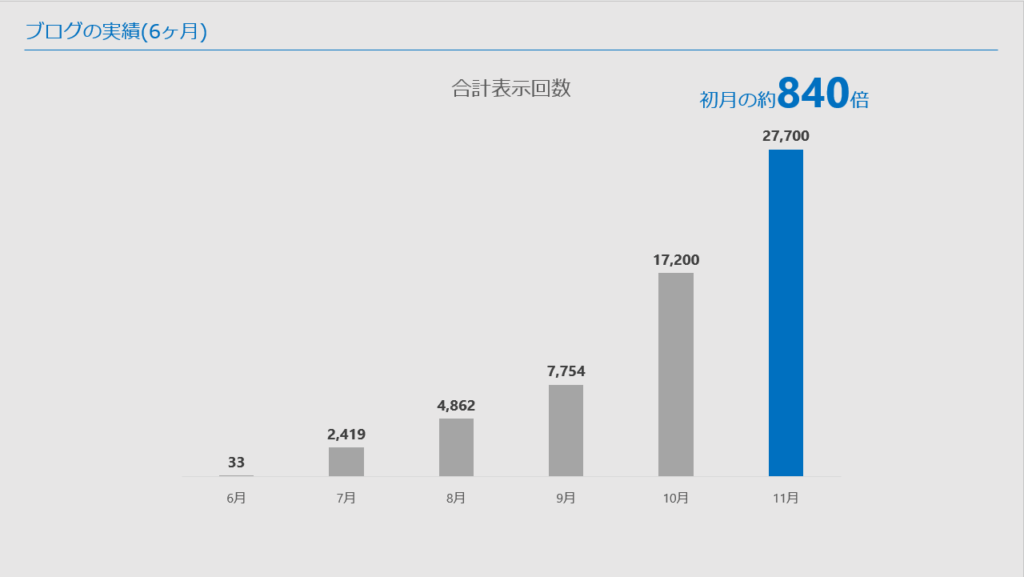
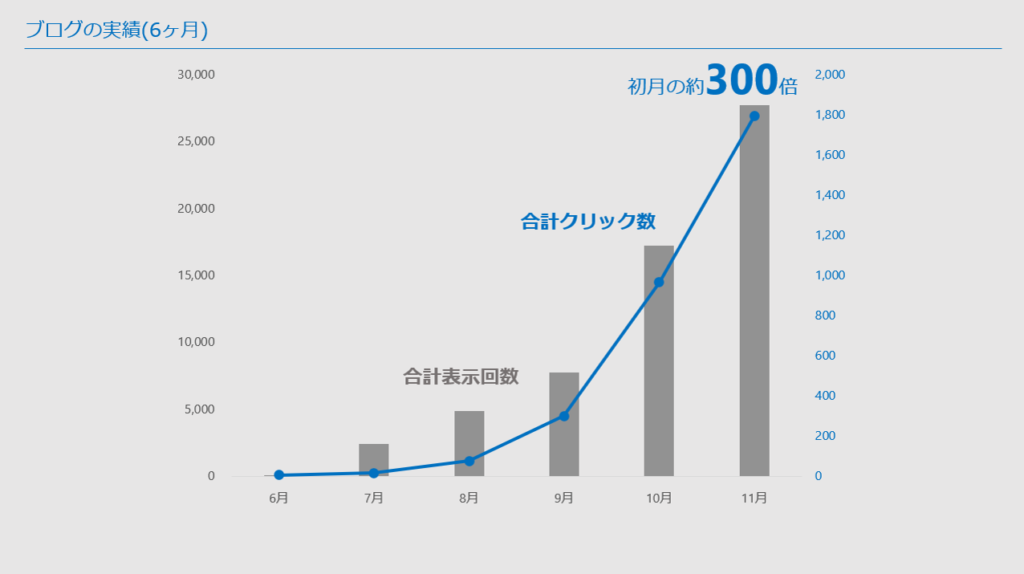
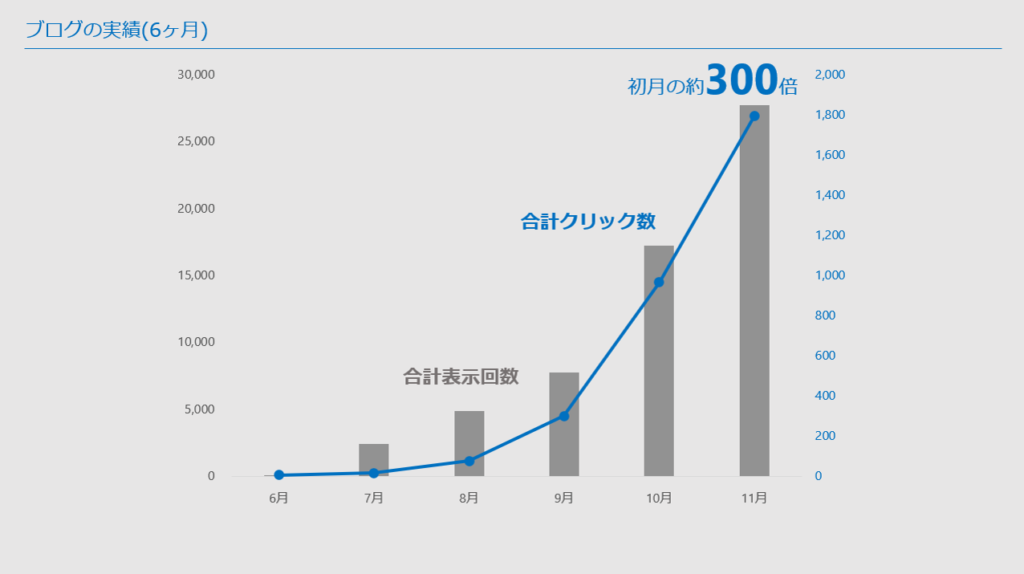
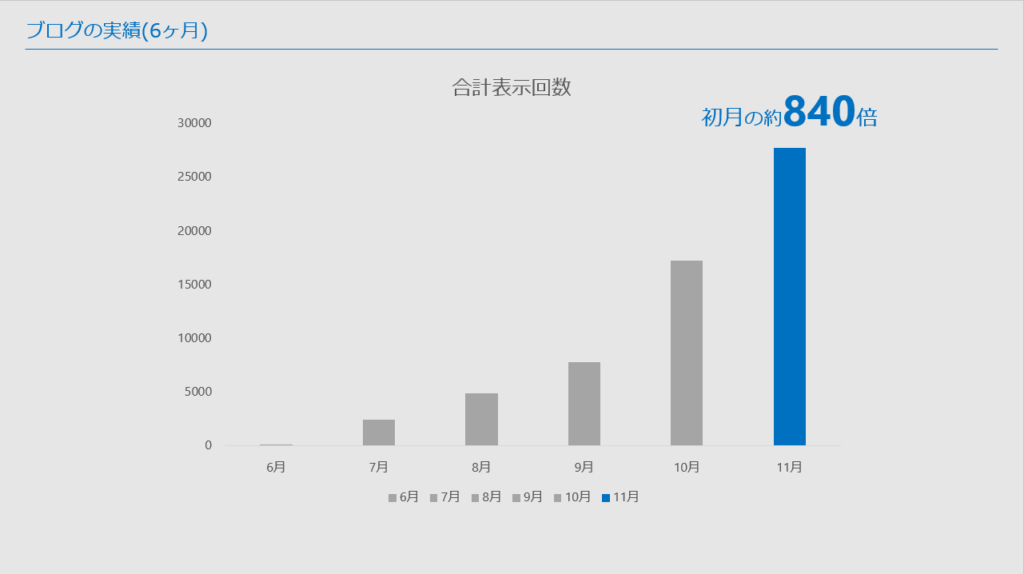
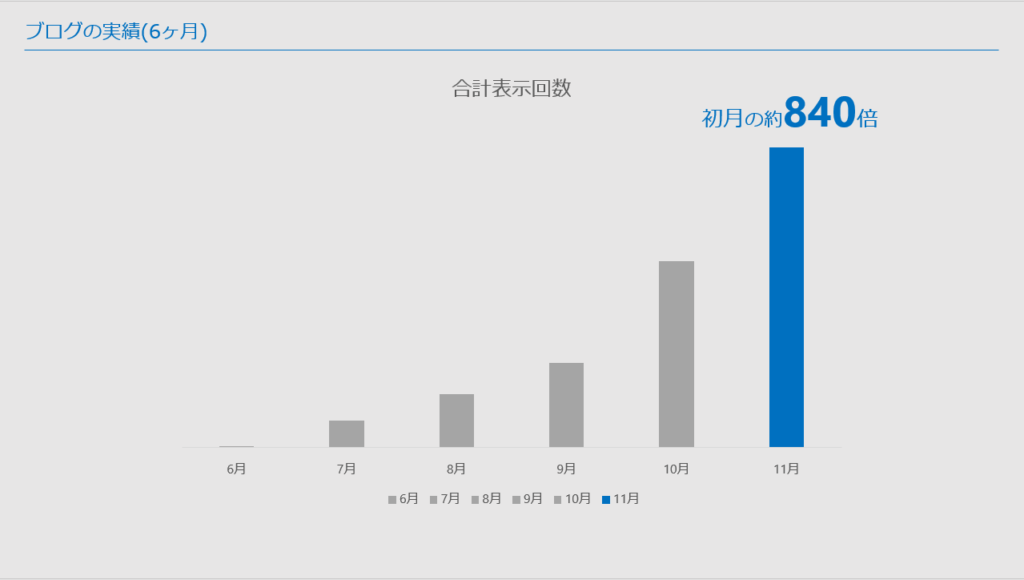
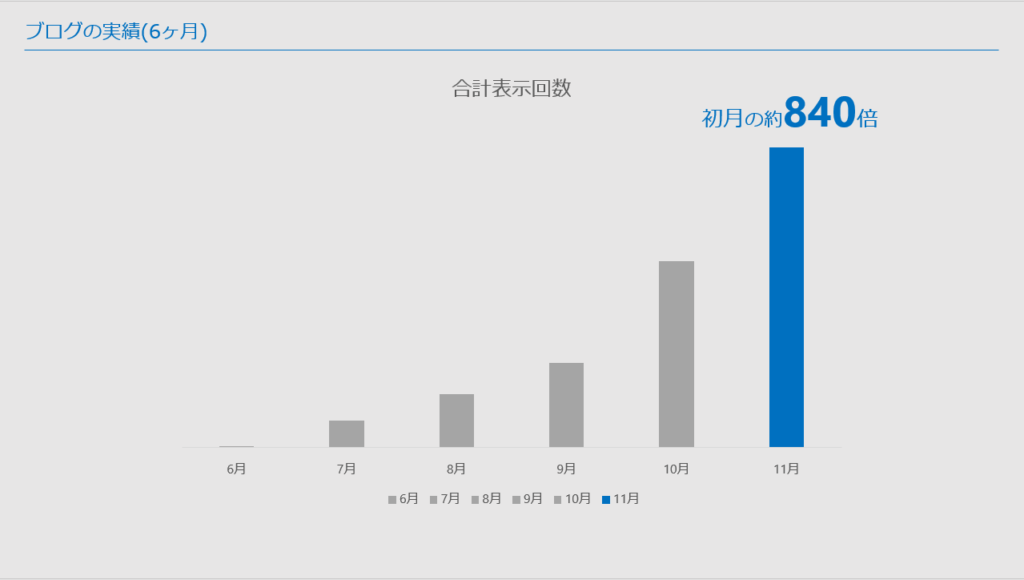
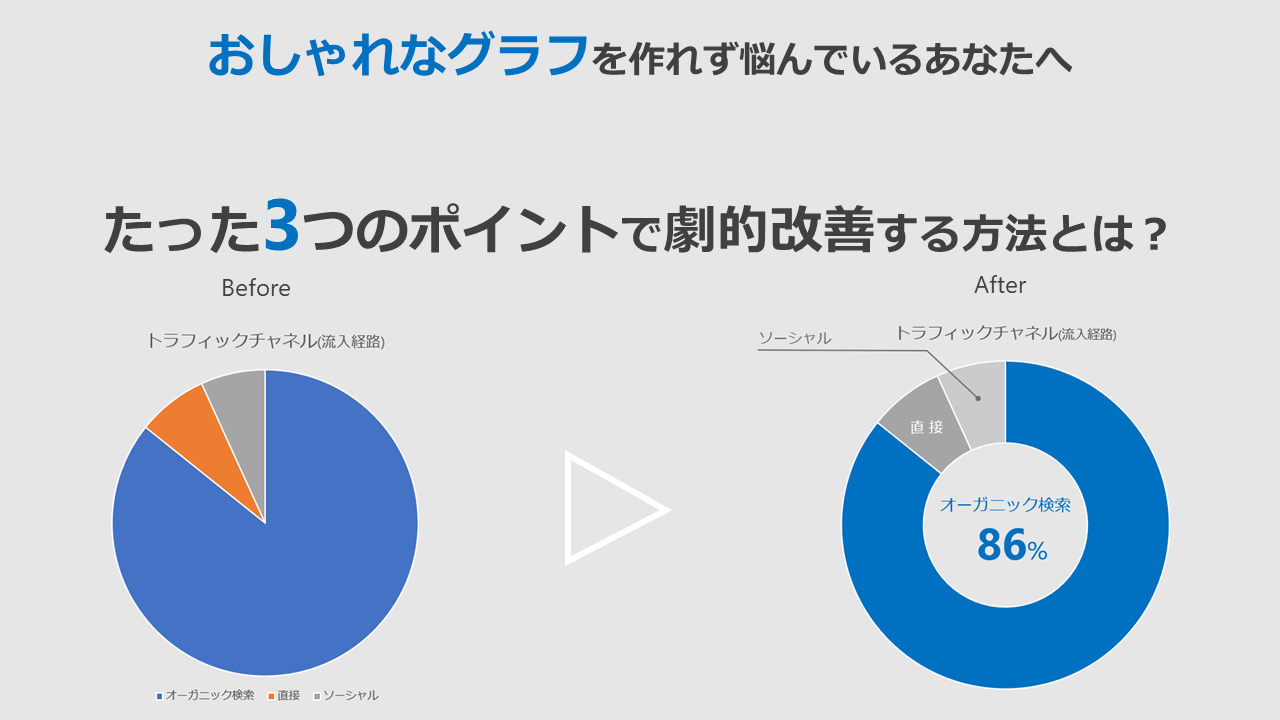
完成例
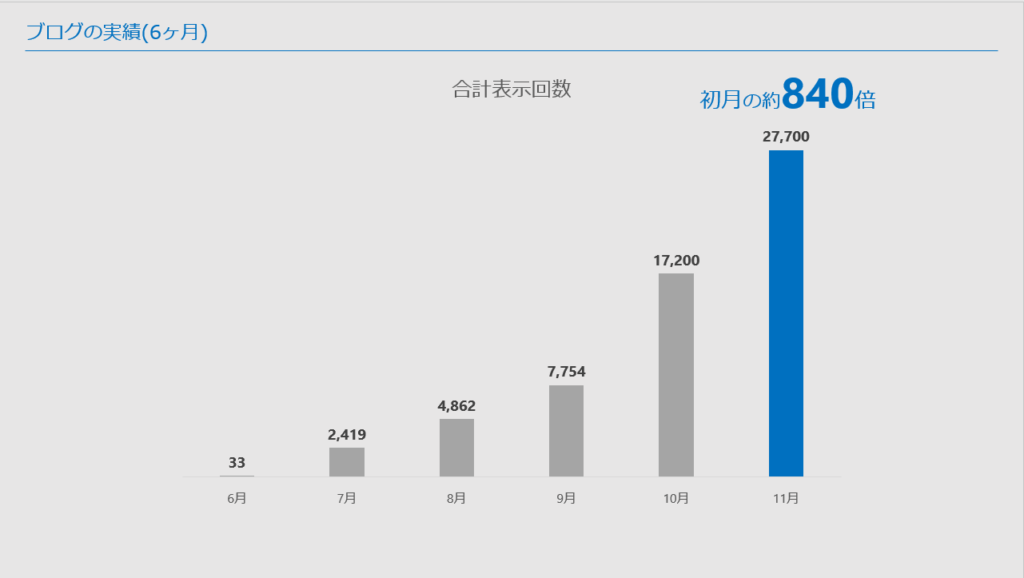
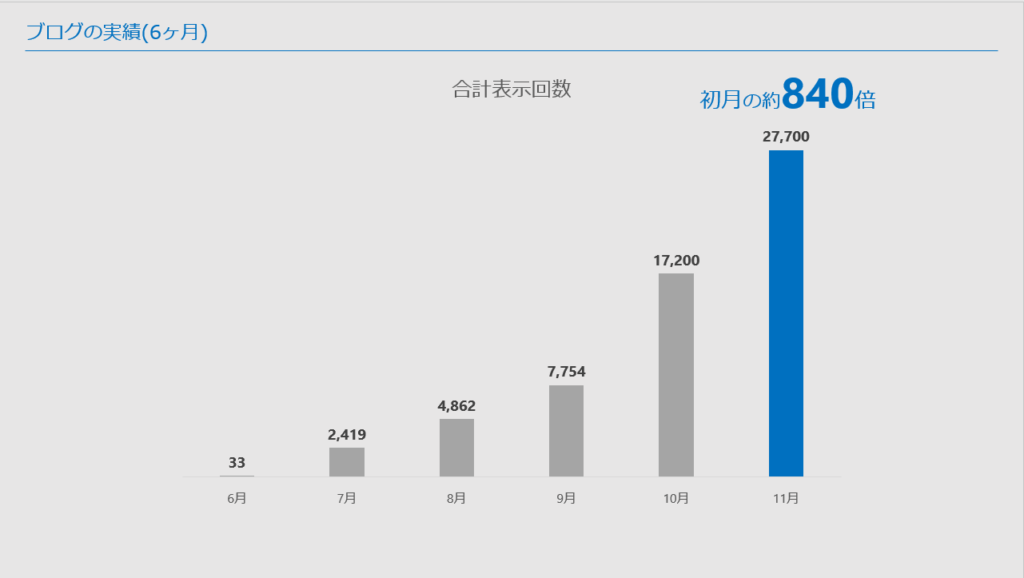
初期状態のグラフを3つのポイントで編集した結果がこちら。






具体的な手順は後ほど詳しく解説しますね。
グラフの特徴と使いどころを知ろう


資料を作る際、主に使うのが「棒グラフ」「折れ線グラフ」「円グラフ」の3種類かと思いますが、それぞれの特徴や使いどころはご存知でしょうか。
「…なんとなく円グラフを使っている」という方は必見です。
棒グラフの特徴
棒の長さで“目に見える”数字を表す場合に適しています。
適しているデータ
- 金額(売上高 など)
- 人数(顧客数 など)
- 回数(クリック数 など)
折れ線グラフの特徴
縦軸の位置で“目に見えない”数字を表す場合に使うと効果的です。
適しているデータ
- 率(営業利益率、男女比率、クリック率 など)
円グラフの特徴
「全体のなかである一つの要素が占める割合」を示す場合以外、使わない方がよい。
適しているデータ
- 構成比(顧客に占める20代以下の割合 など)
なぜパワポのグラフは、初期設定のままではいけないのか?
パワーポイントのグラフは初期設定のまま使うと、色鮮やかなため、作り手としては「イイ感じのグラフができた」と思いがち。
ですが、資料を作る際は、読み手に「伝わること」を意識する必要があります。
そのためには、何を伝えたい資料なのか一目でわかるようにしなければなりません。
おしゃれで相手に伝わるグラフを作ってみよう


棒・折れ線・円グラフを初期設定の状態から、3つのポイントを意識して編集してみましょう。
- 線を減らす
- まずはグレー
- 直接書く
【準 備】使用する配色とフォントについて
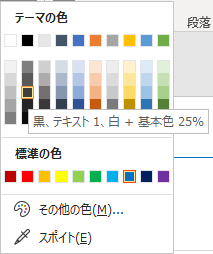
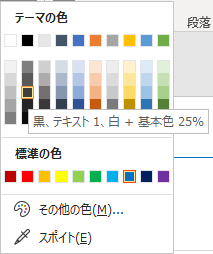
- テキスト(文字色)は「黒、テキスト1、白+基本色25%」


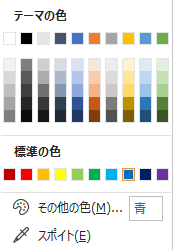
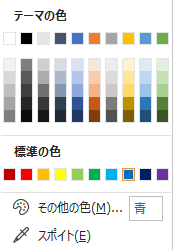
- 強調する色は「青」


- 背景色は「薄い灰色、背景2」


- フォントは「メイリオ」を使います。
棒グラフを編集してみよう
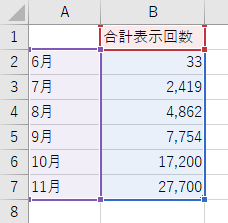
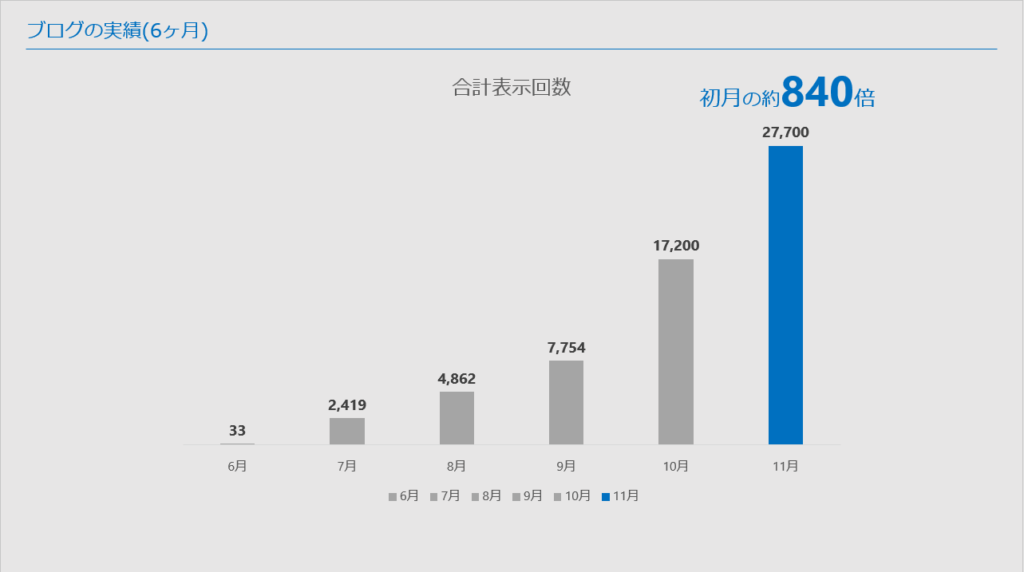
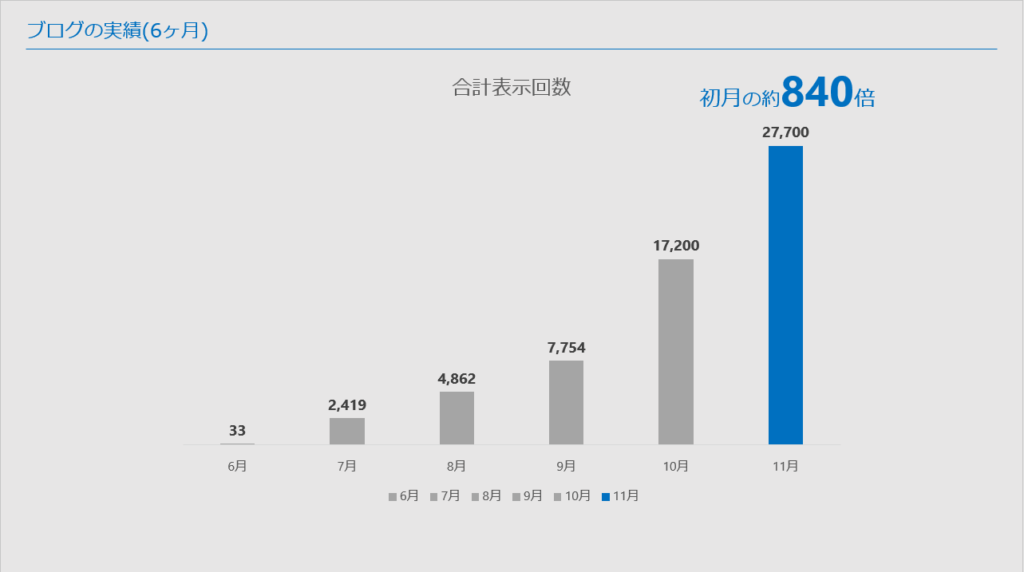
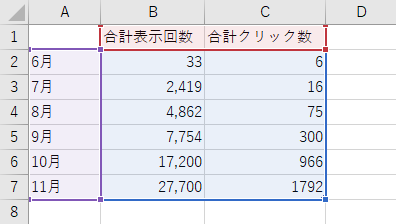
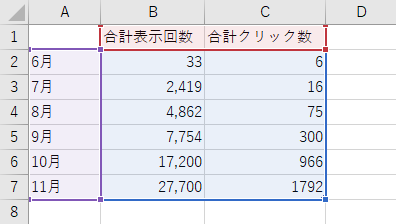
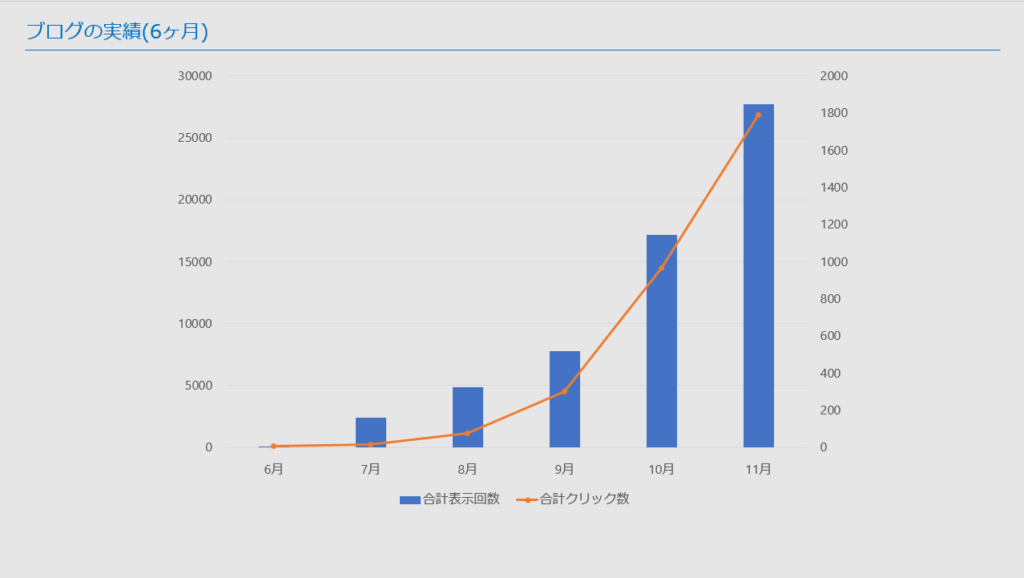
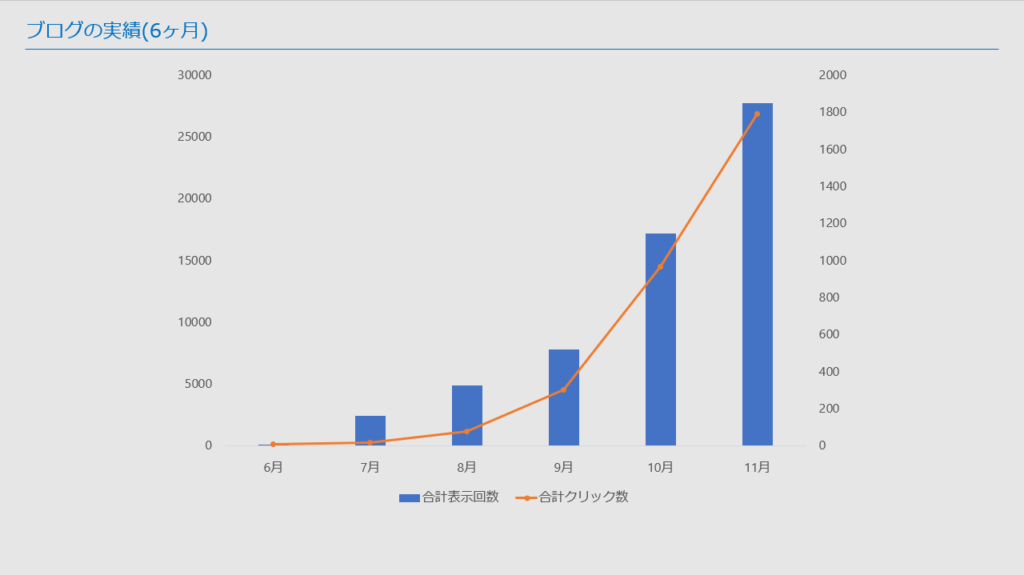
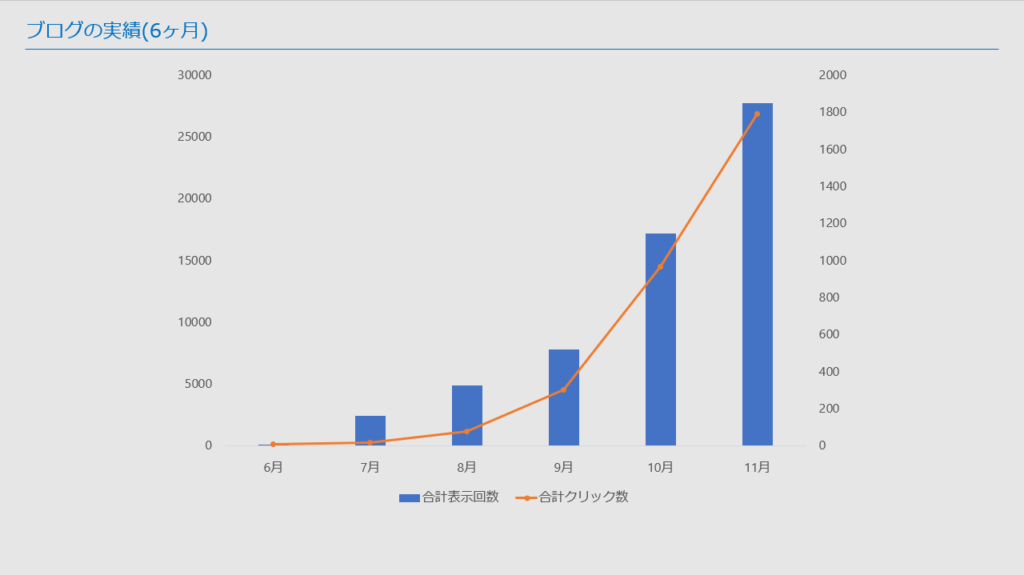
ブログの合計表示回数をもとに棒グラフを作ってみます。
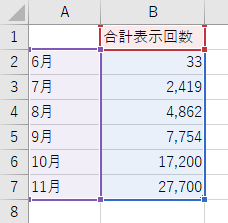
グラフで使用するデータ


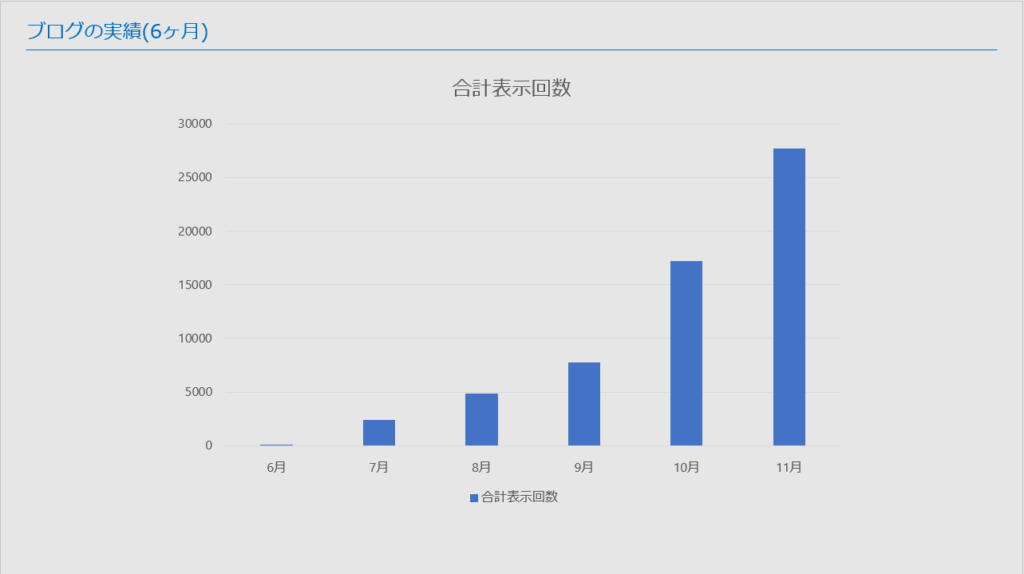
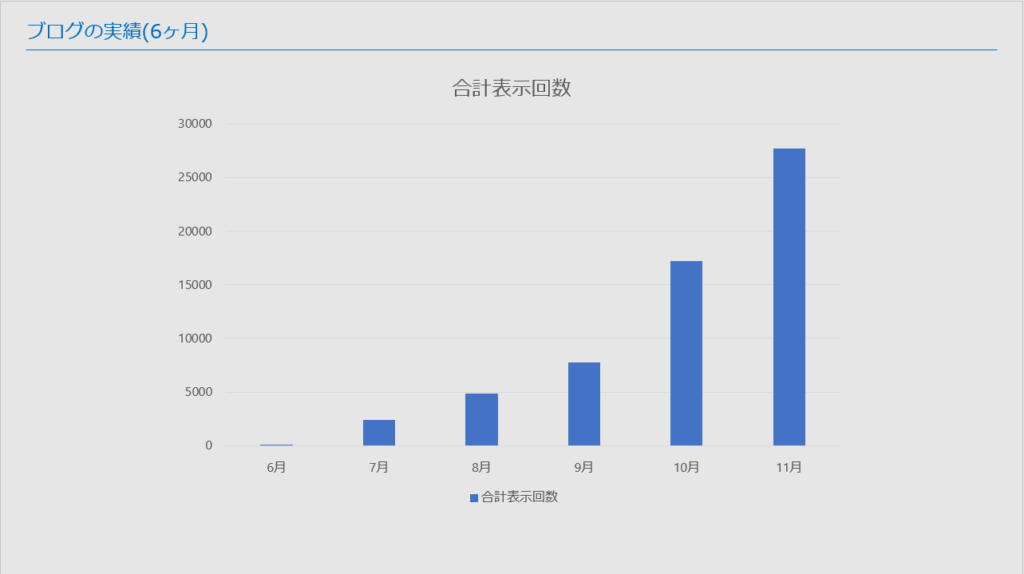
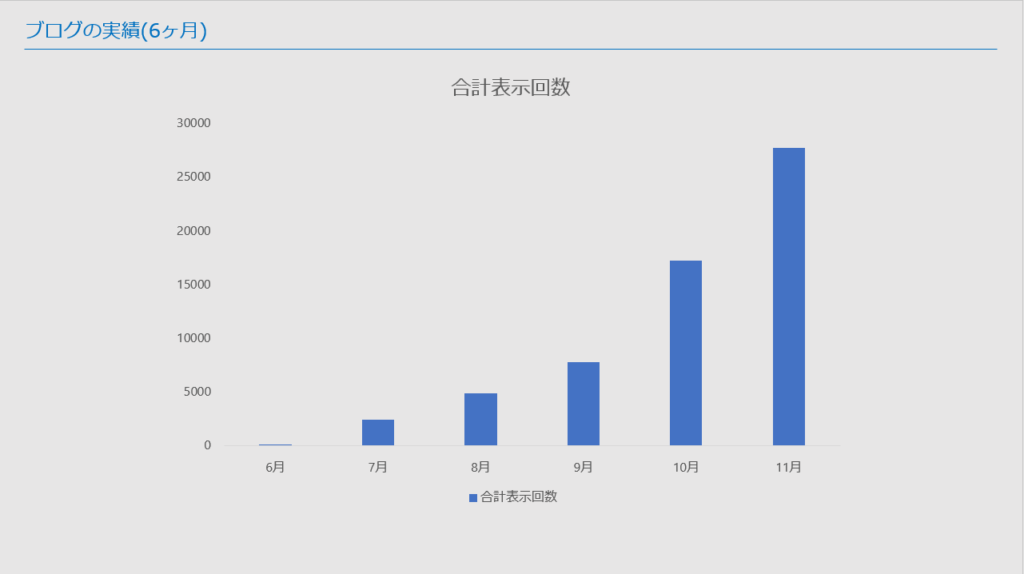
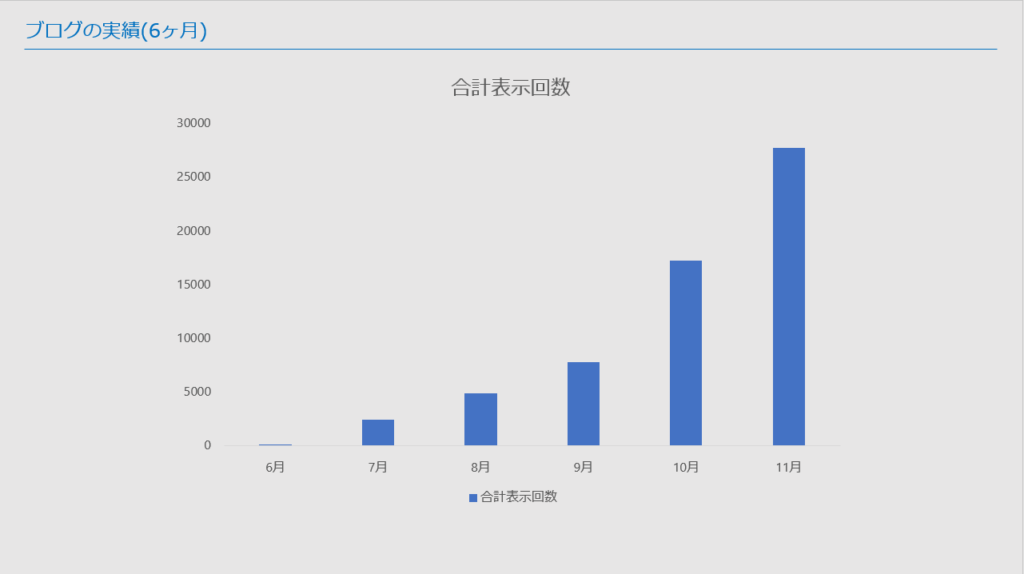
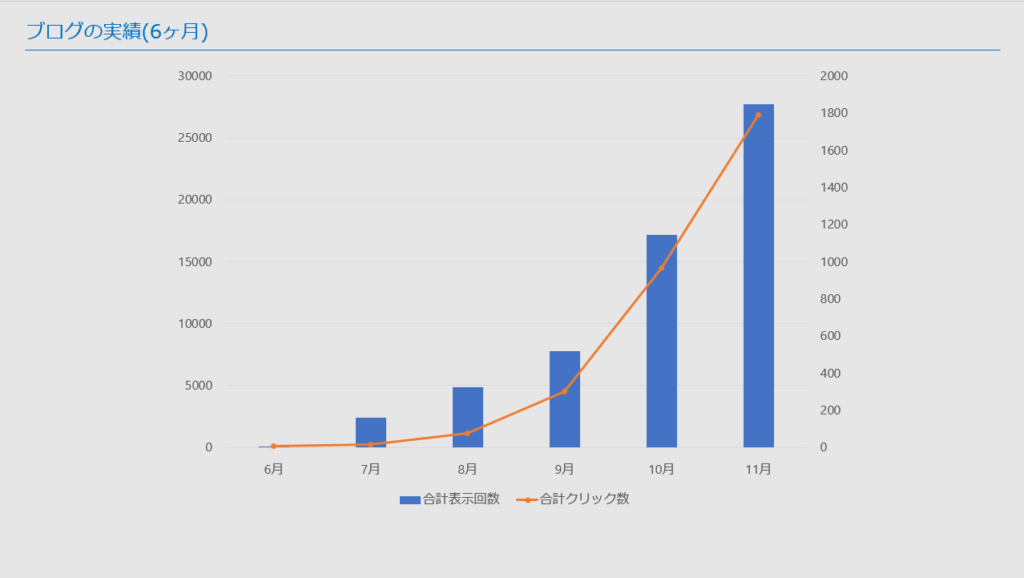
グラフの初期状態


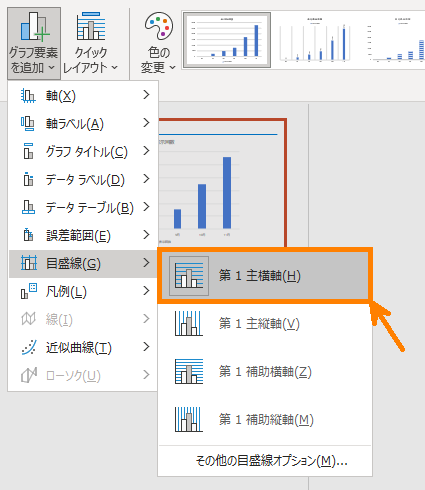
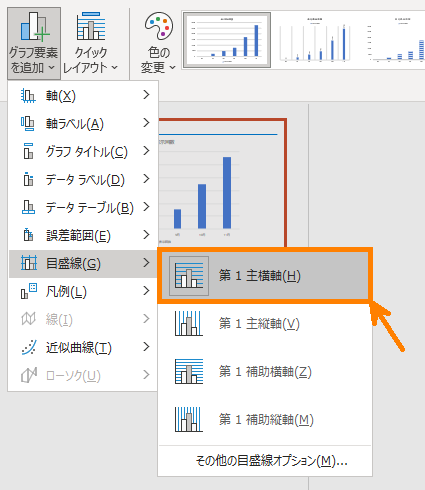
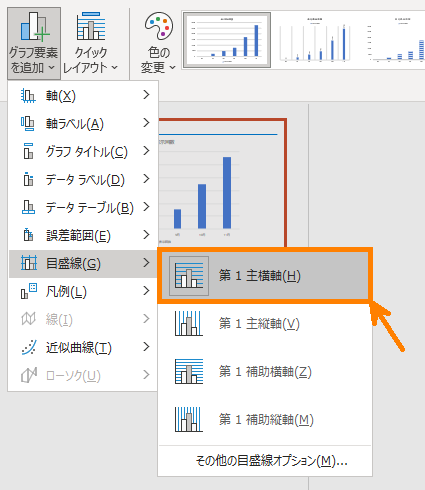
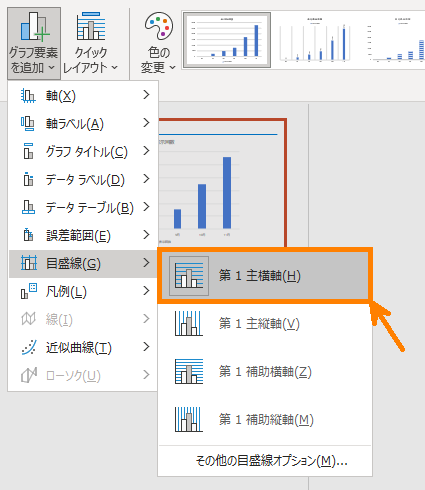
目盛線を消しましょう。


目盛線が消えました。


縦棒グラフの色をグレーにします。


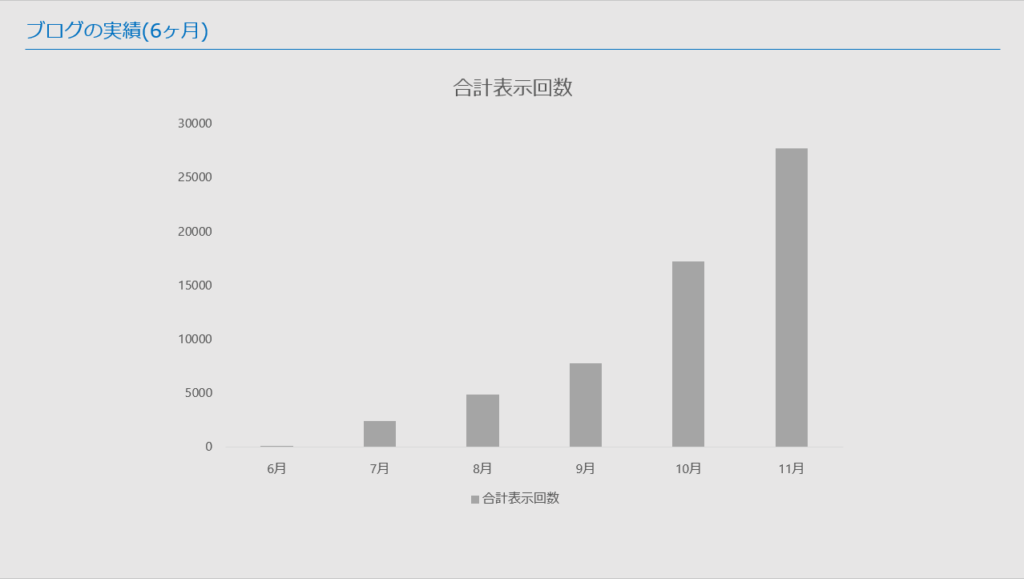
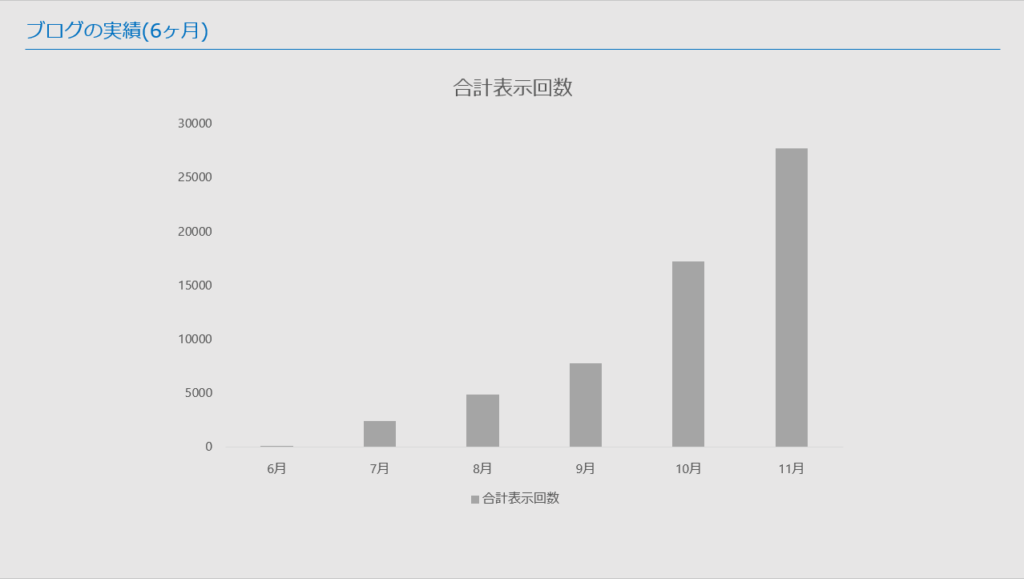
棒全体がグレーになりました。


11月の合計表示回数が、ブログを始めた6月の約840倍になったことを強調します。
11月の縦棒のみ青色にして、テキストを追加します。





テキストの数字は大きく、単位は小さくしましょう
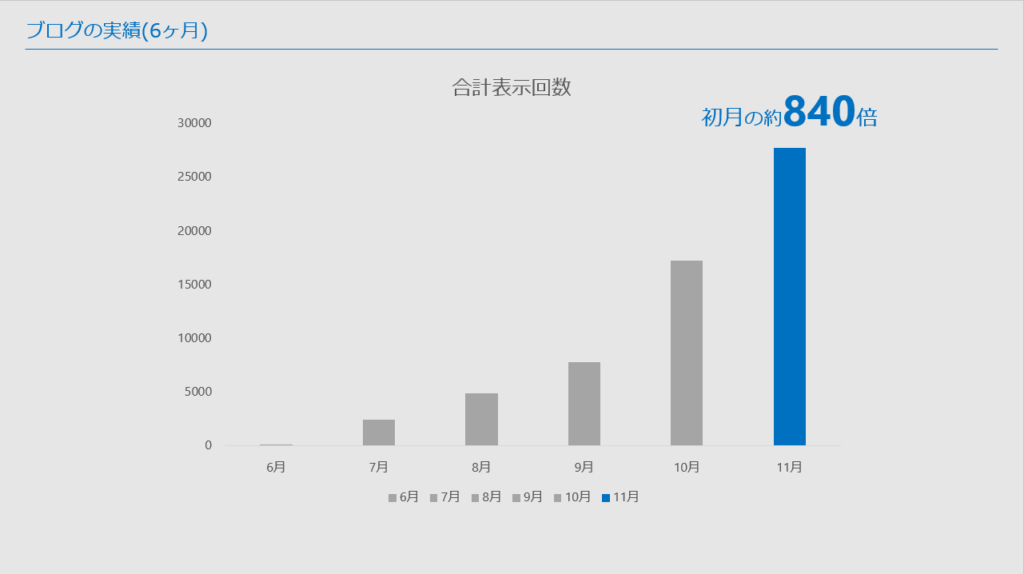
ここまでの状態でも見やすくなったのですが、もうひと手間加えてみましょう。
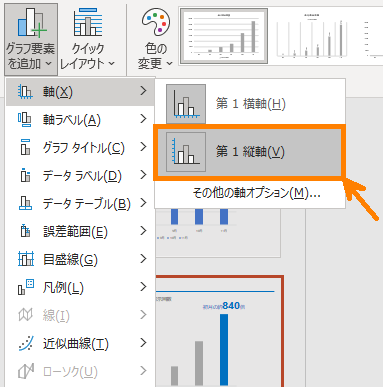
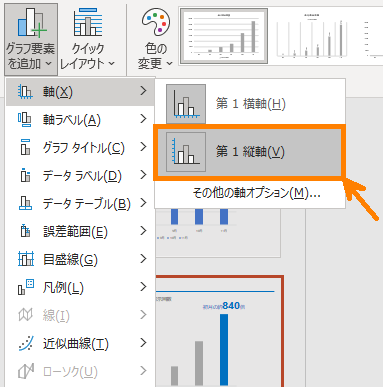
縦軸を消そう
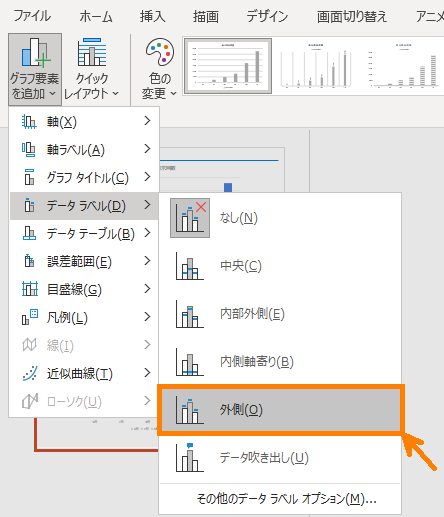
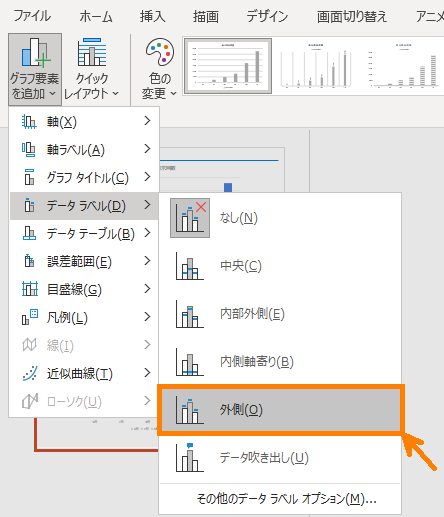
縦軸の数値を消して、データラベルで表現しましょう。


縦軸の数値が消えました。


数値はデータラベルで見せよう
データラベルを表示しましょう。


各月の数値を表示できました。


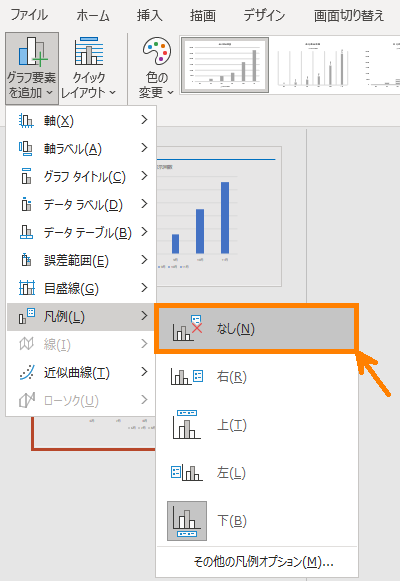
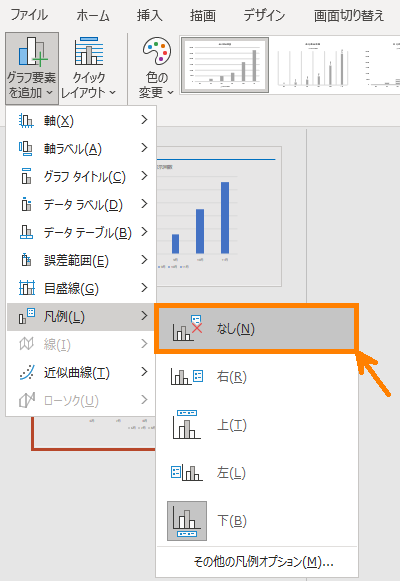
凡例を消そう
最後に凡例を消しましょう。


これで完成です!


折れ線グラフを編集してみよう
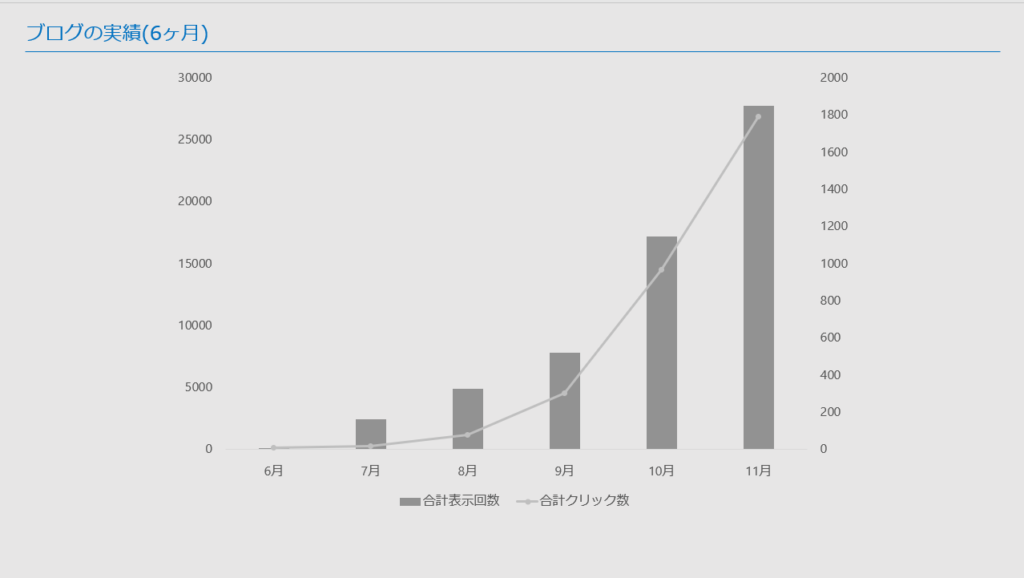
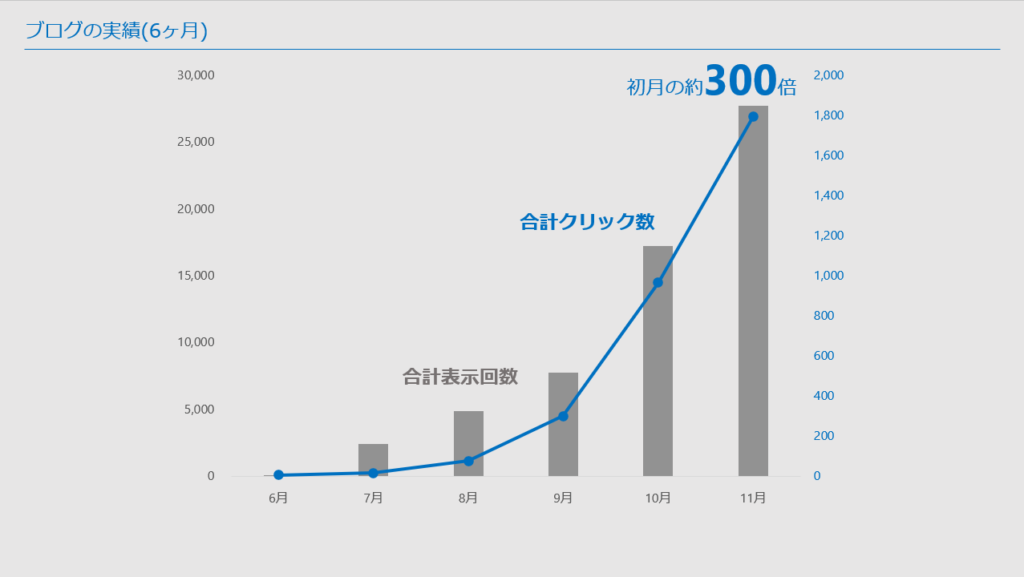
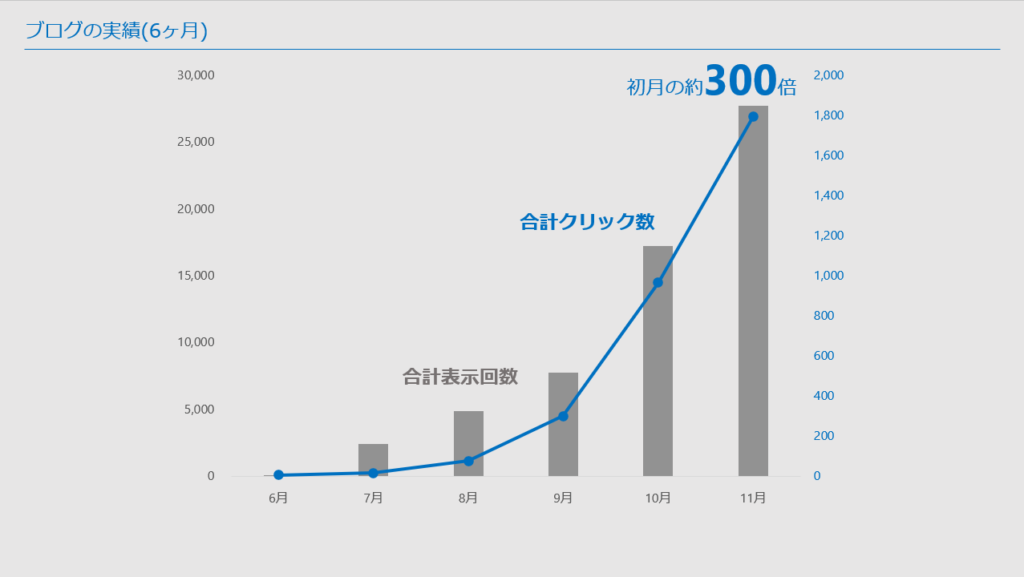
ブログの合計クリック数を折れ線グラフにしてみます。
グラフで使用するデータ


グラフの初期状態


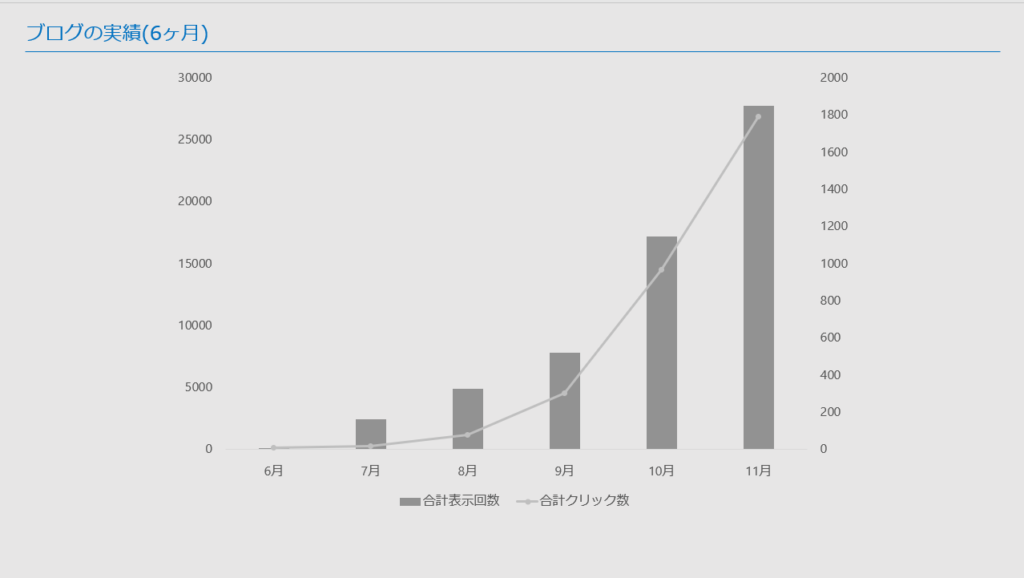
目盛線を消しましょう。


目盛線が消えました。


グラフの色をグレーにします。


全体がグレーになりました。


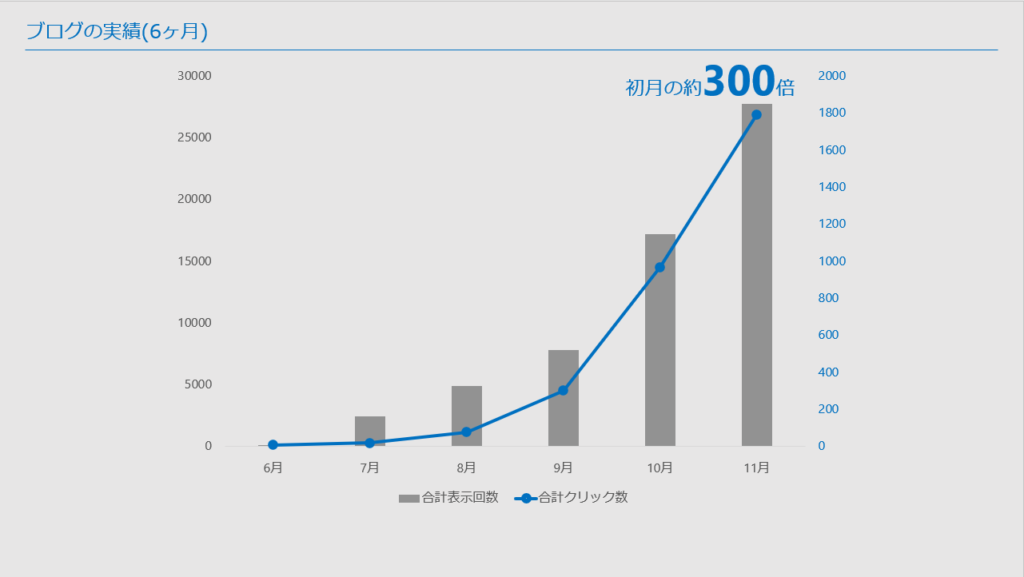
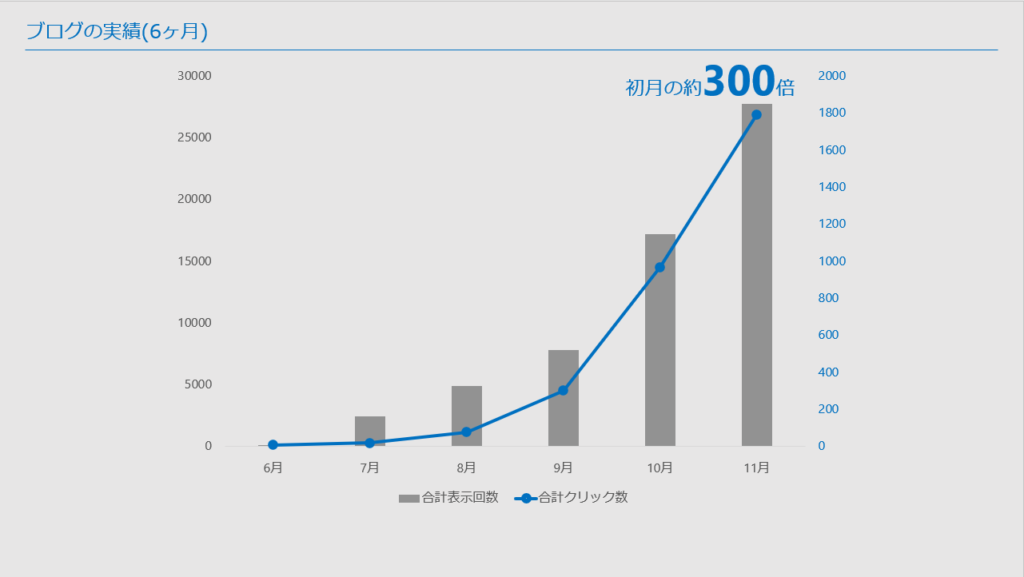
11月の合計クリック回数が、ブログを始めた6月の約300倍になったことを強調します。
折れ線グラフのみ青色にして、テキストを追加します。


凡例を消して、グラフの項目名を直接書いたら完成です!


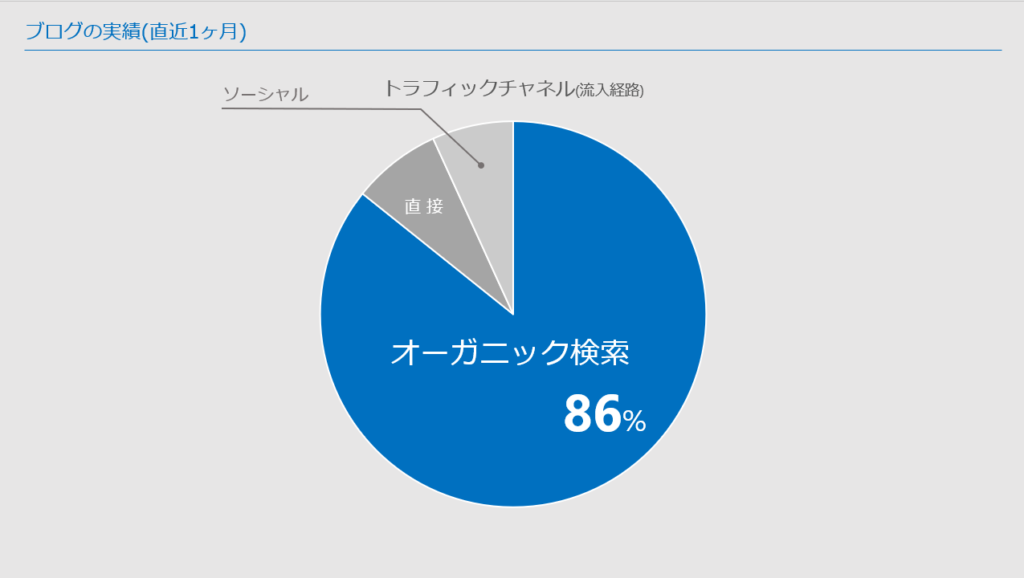
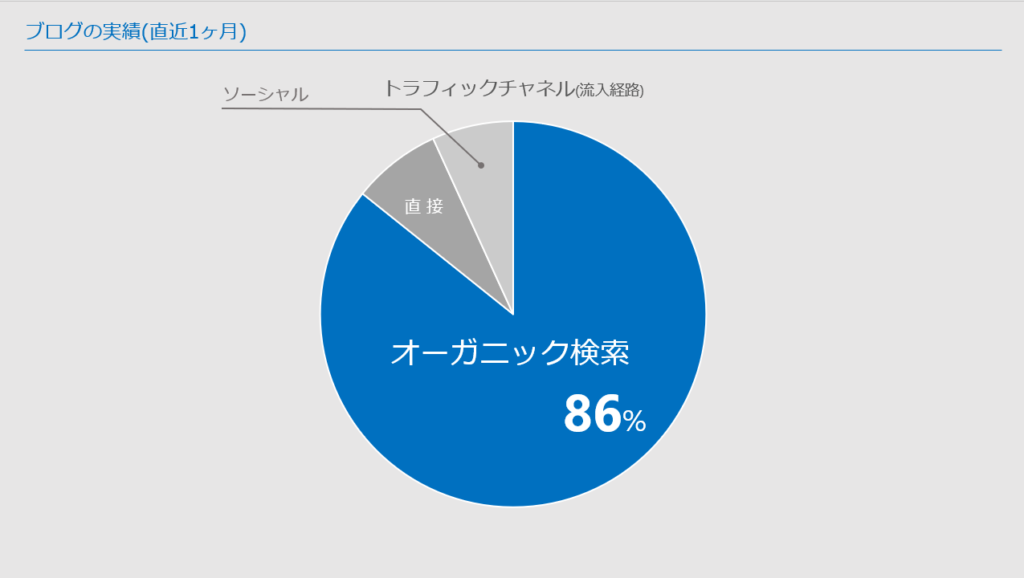
円グラフを編集してみよう
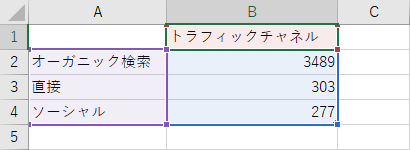
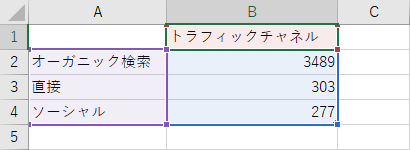
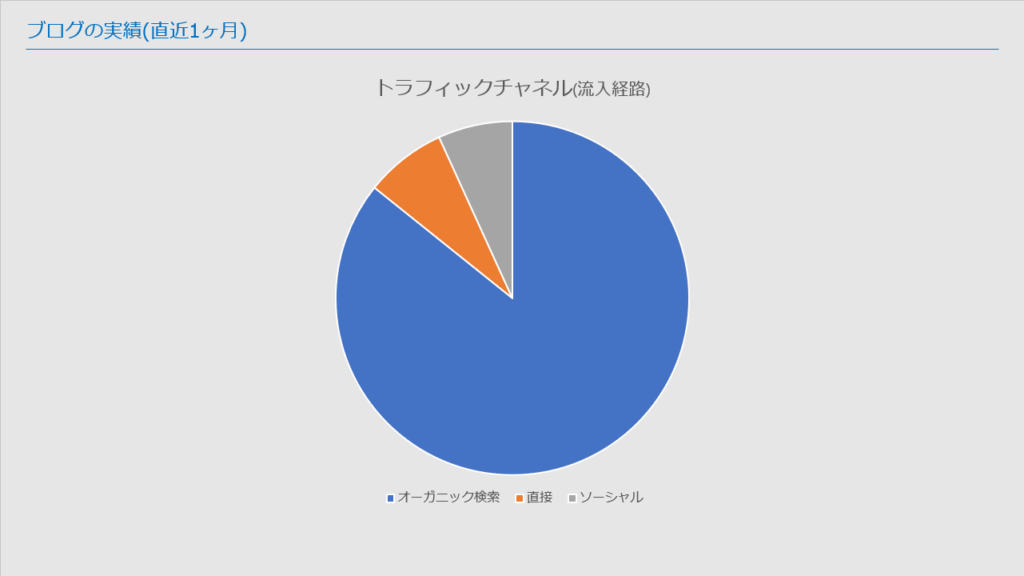
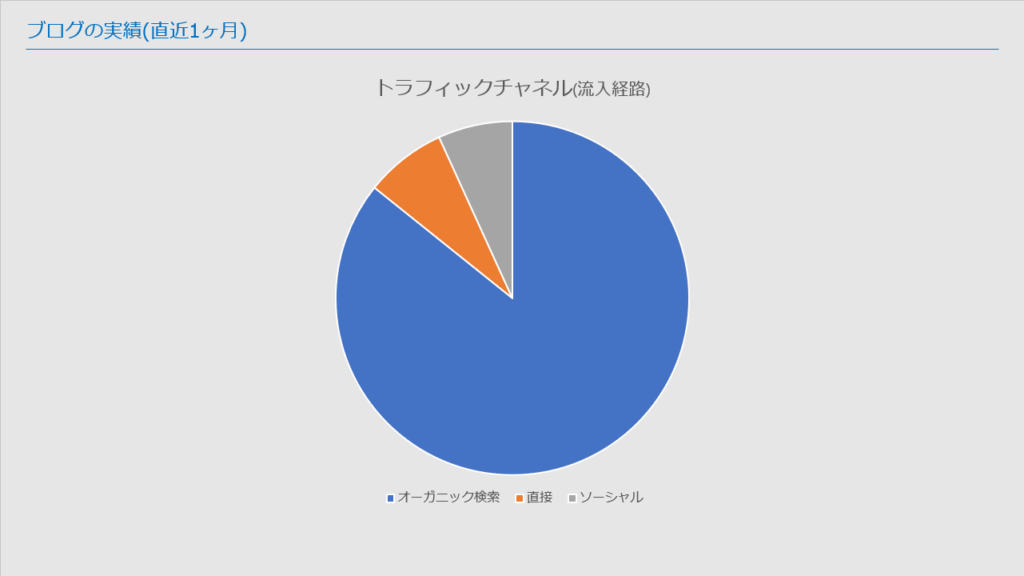
ブログのトラフィックチャネル(流入経路)を円グラフにしてみます。
グラフで使用するデータ


グラフの初期状態


棒グラフ・折れ線グラフと異なり、ここのステップは飛ばします。
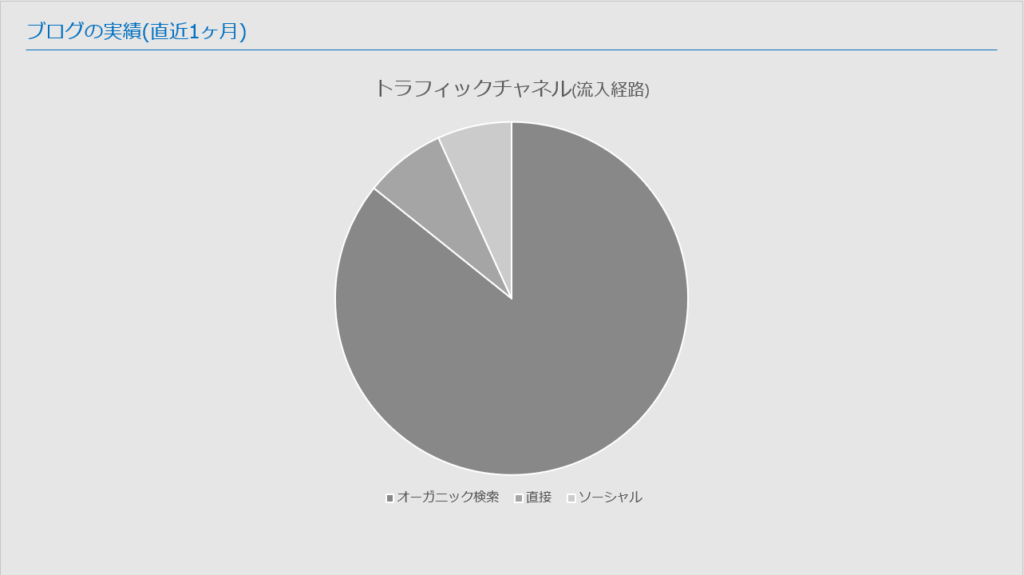
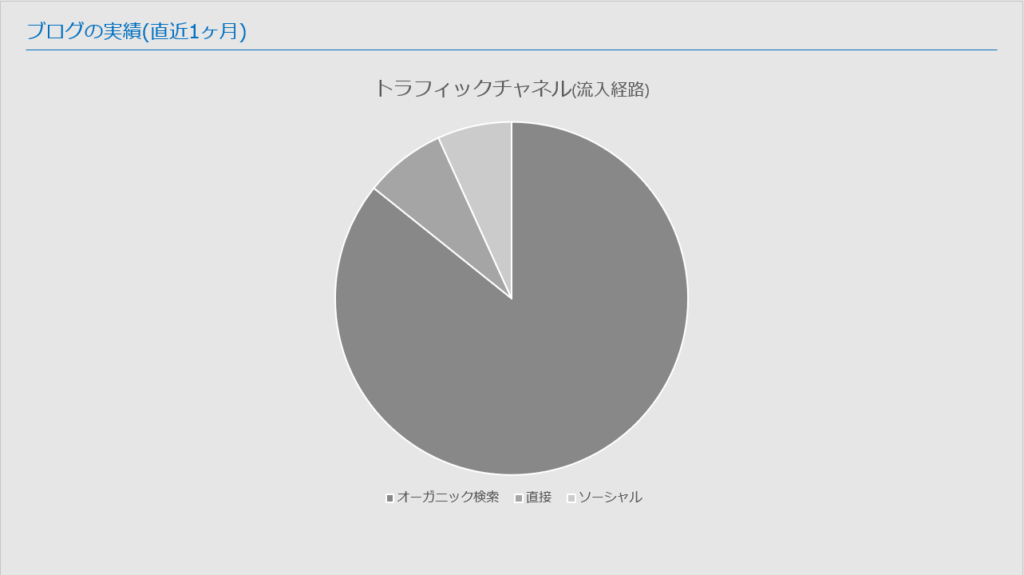
グラフの色をグレーにします。


全体がグレーになりました。


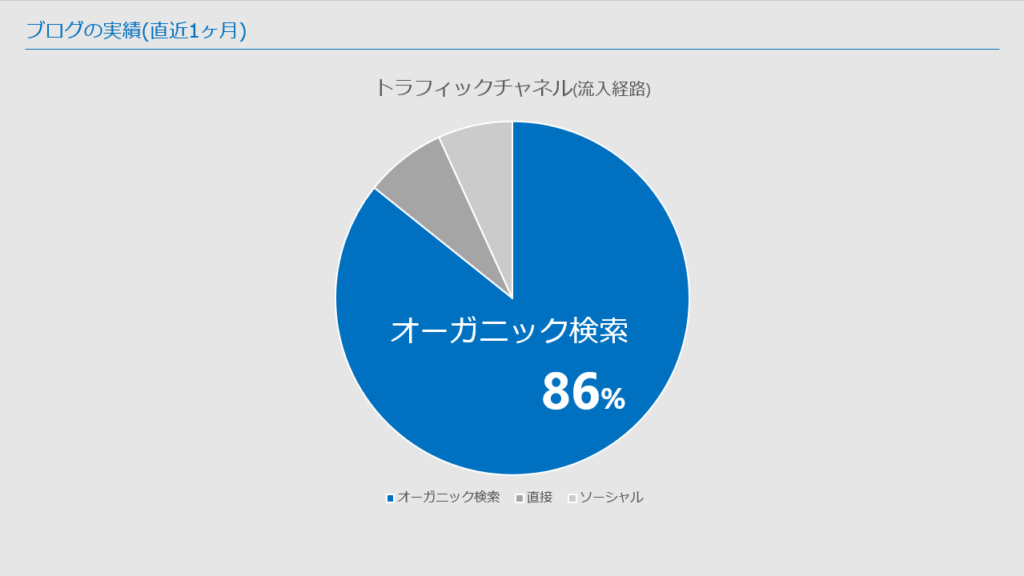
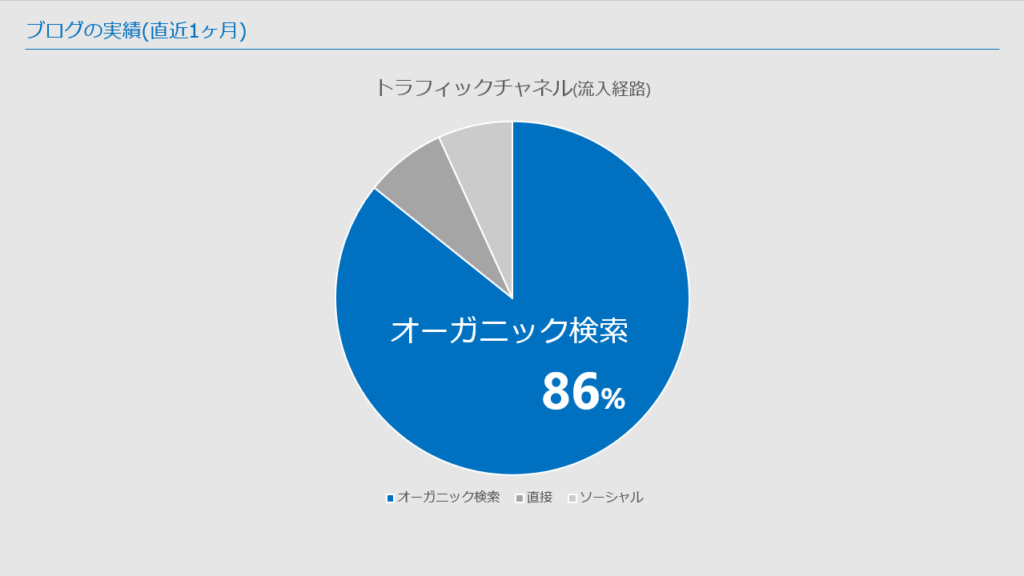
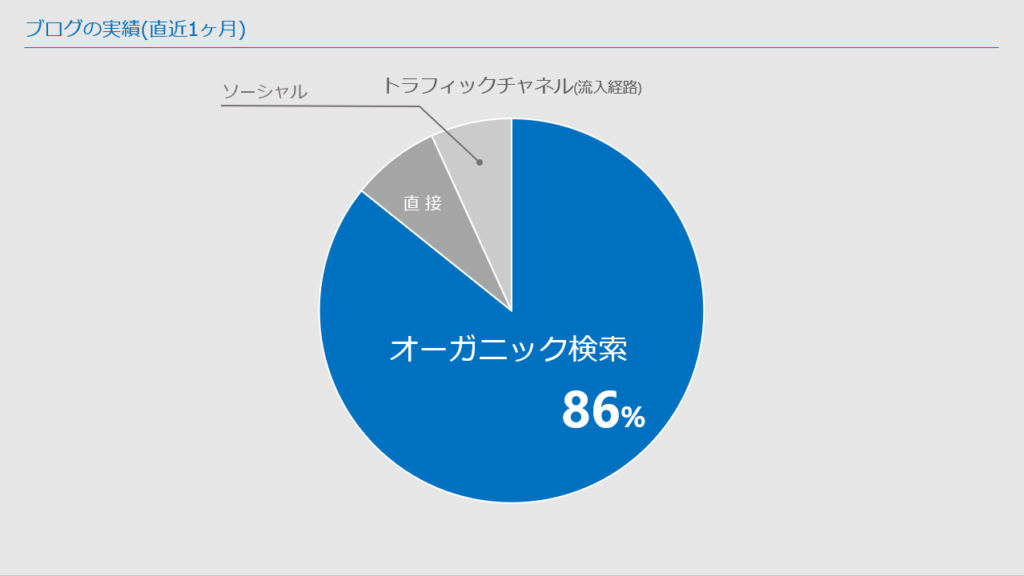
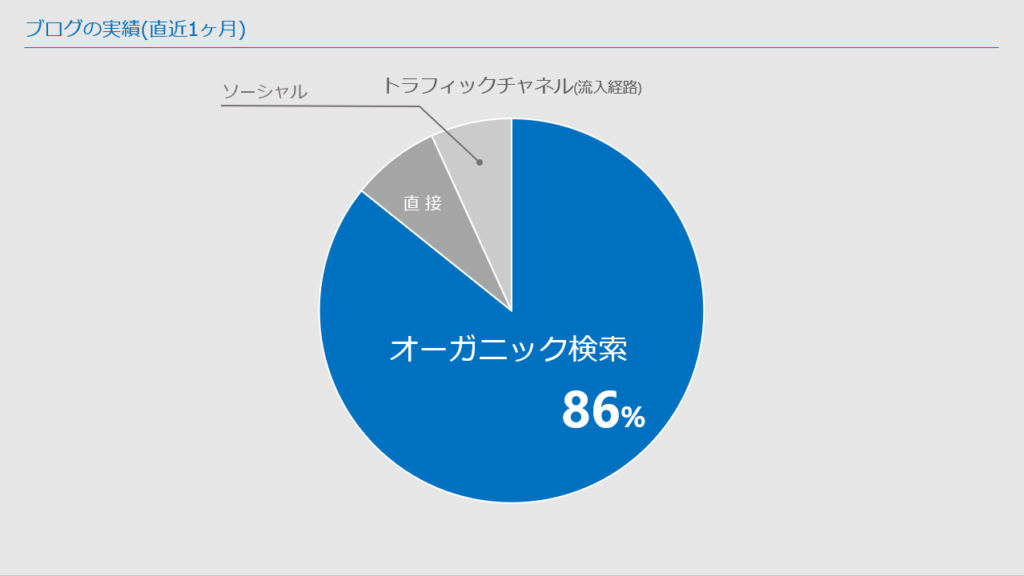
オーガニック検索の占める割合が86%になったことを強調します。
オーガニック検索の項目のみ青色にして、テキストを追加します。


凡例を消して、グラフの項目名を直接書いたら完成です!


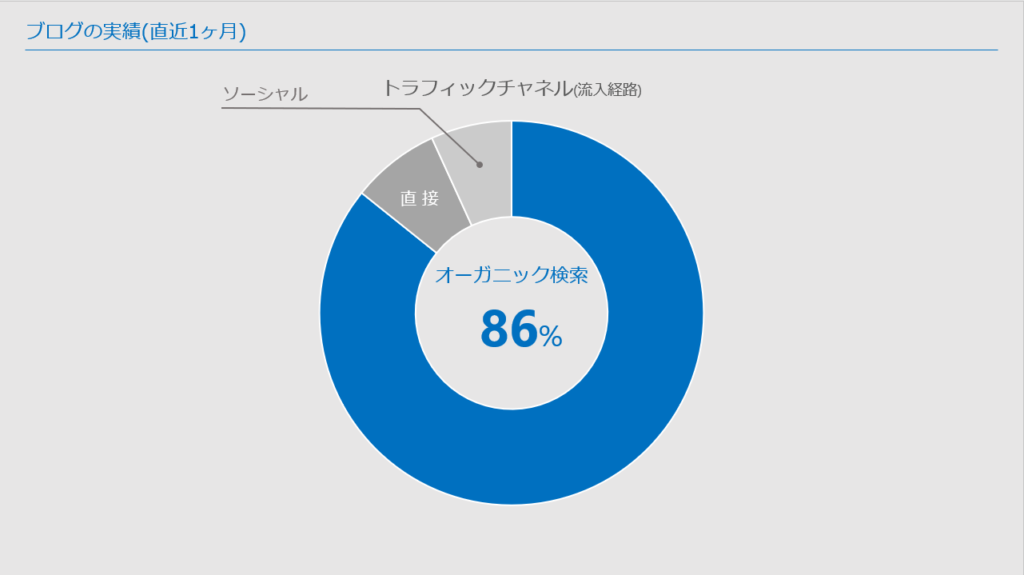
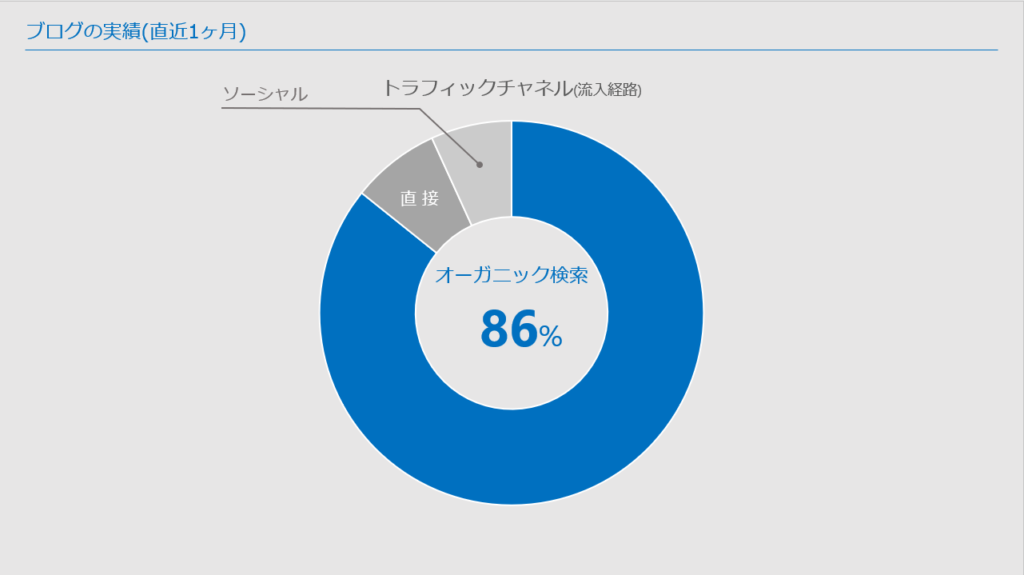
円グラフをドーナツ形に変えるとこんな感じになります。


まとめ
今回はおしゃれで相手に伝わるグラフの作り方を紹介しました。
おしゃれなグラフを作るポイントはたったの3つ。
- 線を減らす
- まずはグレー
- 直接書く



せん・ま・ちょくと覚えましょう!
周りとは一味違うグラフを作ってみませんか?
最後までご覧いただき、ありがとうございました。
もっと詳しく知りたい方へ
豊間根 青地 先生の書籍をご紹介します。
興味がある方はぜひご覧ください!




コメント